Draw3D2
Und immer weiter geht die ''Endless Story''
Xaymar hat einmal einen Bug der SGG/Draw3D2 behoben und zum anderen eine neue Slider-Funktion für die SGG erstellt. Ich war selbst so begeistert davon, das ich gleich begonnen hatte diese noch etwas zu optimieren. Neben der neuen Funktion mussten nun auch alle Grafiken der SGG um die neue Slider-Funktion erweitert werden. Also nichts als ran an dem Rechner und die neuen Designs erstellen. 
Bis auf ErigenzHectic.sgg sind alle alten Design fertiggestellt. Außerdem sind noch zwei neue Design hinzugekommen.

Das da unten mit der ''075'' ist der Slider, der auch auf freistehenden Objekten verschoben werden kann. Das Design ist natürlich eher für höhere Bildschirmauflösungen gedacht.
Neben den Slider hab ich noch eine weitere neue Funktion DrawButton3D eingebracht. Es reichen drei Codezeile aus, und soll das mal eben schnell erstellen von Buttons ermöglichen.
Code: [AUSKLAPPEN]
- - -
Paar Tage noch, dann kommt ein neues additive Update...
Bis auf ErigenzHectic.sgg sind alle alten Design fertiggestellt. Außerdem sind noch zwei neue Design hinzugekommen.
Das da unten mit der ''075'' ist der Slider, der auch auf freistehenden Objekten verschoben werden kann. Das Design ist natürlich eher für höhere Bildschirmauflösungen gedacht.
Neben den Slider hab ich noch eine weitere neue Funktion DrawButton3D eingebracht. Es reichen drei Codezeile aus, und soll das mal eben schnell erstellen von Buttons ermöglichen.
Code: [AUSKLAPPEN]
Include "..\Includes\DrawSGG.bb"
Local Gallant=CreateSGG(0,0,0,0,"Data\GallantMalistic.sgg",Pivot,Order)
...
DrawButton3D(Gallant,XPos,YPos,"Options",Align,Width)
Local Gallant=CreateSGG(0,0,0,0,"Data\GallantMalistic.sgg",Pivot,Order)
...
DrawButton3D(Gallant,XPos,YPos,"Options",Align,Width)
- - -
Paar Tage noch, dann kommt ein neues additive Update...
Draw3D2 geht in die nächste vorranschreitenden Runde...
Nach einer langen Programmier-Lustlos-Pause habe ich nun wieder die Arbeit aufgenommen und mich einigen Grundlagen gewittmet, da mein Partikeleditor mit der neuen Darw3D2-GUI (SGG) noch nicht so ganz wollte wie ich. Nun bin ich mit SGG voll zufrieden und der Partikeleditor setzt nun auch auf diese auf.
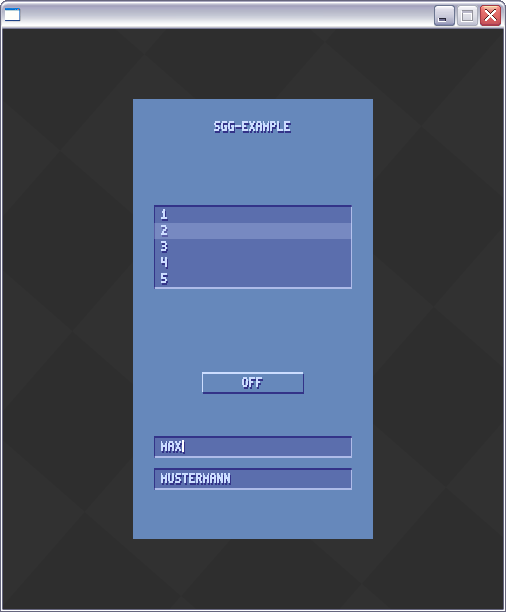
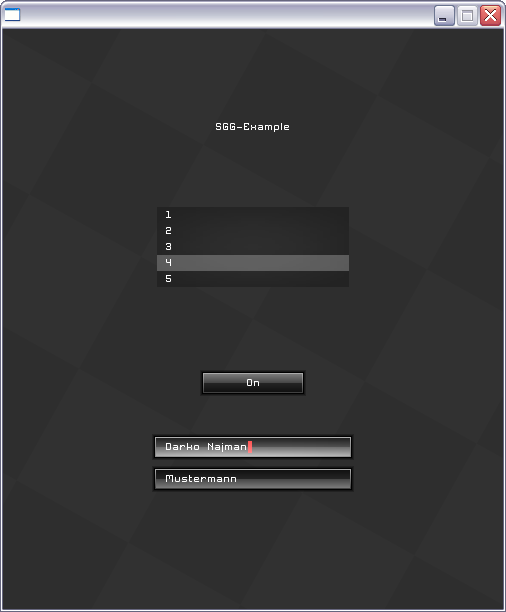
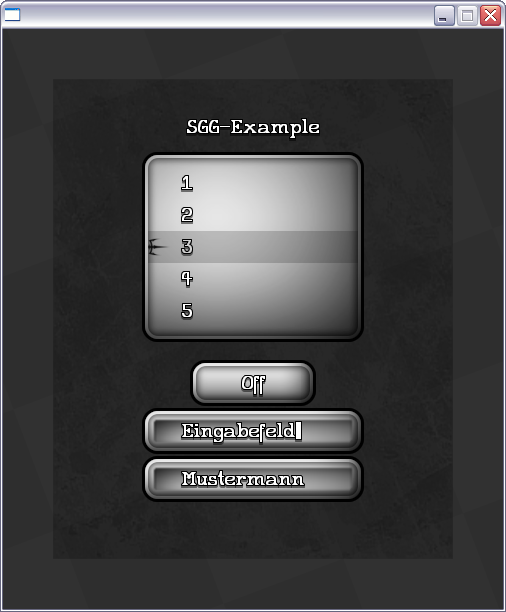
Für die SGG habe ich auch die bisherigen Skins neu überarbeiten müssen. Drei gibt es z.Zt. zur Auswahl:



Die Informationen für SGG werden in einer INI-Datei änlichem Aufbau geschrieben. Diese wird dann im Programm geladen. Der Rest muß dann noch erstellt werden. Also die Datei speichert lediglich die Offsets der Images und ähnlichem.
Hier mal ein Beispiel:
Zitat:
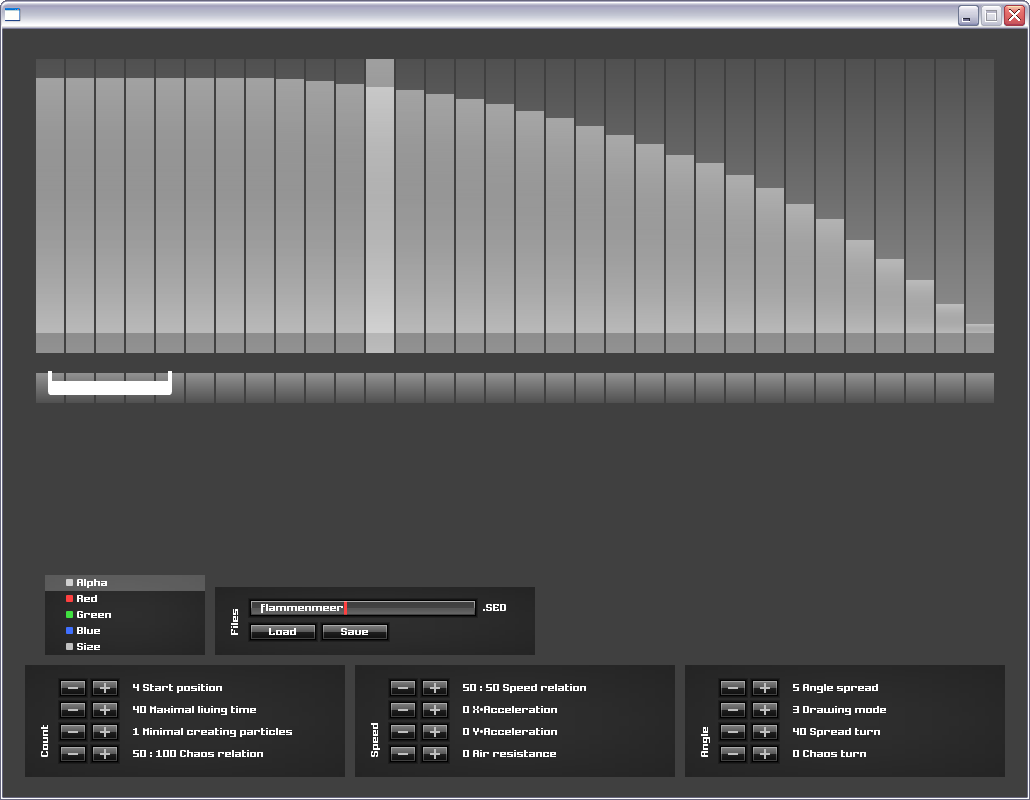
Und der Partikeleditor als Beispiel wie es dann im Einsatz aussehen könnte:

Der Partikeleditor kann nun laden/speichern und all die Sachen die angezeigt sind. Nur eben noch keine Partikel zeichnen. Diesen Quellcode muss ich noch aus den älterem Code übertragen.
Für die SGG habe ich auch die bisherigen Skins neu überarbeiten müssen. Drei gibt es z.Zt. zur Auswahl:
Die Informationen für SGG werden in einer INI-Datei änlichem Aufbau geschrieben. Diese wird dann im Programm geladen. Der Rest muß dann noch erstellt werden. Also die Datei speichert lediglich die Offsets der Images und ähnlichem.
Hier mal ein Beispiel:
Zitat:
LOADIMAGE3D = SGG_Standard.png
BACKIMAGE = 0,0,0,0
GLOWIMAGE = 0,0,0,0
FONTRANGE3D = 0,0,16,16,16
SETFONT3D = 1,1,0,0
OFFSETS = 8,14,8
BUTTON_MAIN = 2,6,16,6, 2,28
BUTTON_GLOW = 66,6,16,6, 2,28
BUTTON_DOWN = 98,6,16,6, 2,28
INTAKE_MAIN = 34,6,16,6, 2,28
INTAKE_GLOW = 66,6,16,6, 2,28
INTAKE_DOWN = 98,6,16,6, 2,28
ROSTER_MAIN = 130,0,28,0, 2,0,28,0
ROSTER_GLOW = 162,0,12,0, 2,12
ROSTER_DOWN = 178,0,12,0, 2,12
(Erklärung erfolgt, wenn das Ding draußen ist)
BACKIMAGE = 0,0,0,0
GLOWIMAGE = 0,0,0,0
FONTRANGE3D = 0,0,16,16,16
SETFONT3D = 1,1,0,0
OFFSETS = 8,14,8
BUTTON_MAIN = 2,6,16,6, 2,28
BUTTON_GLOW = 66,6,16,6, 2,28
BUTTON_DOWN = 98,6,16,6, 2,28
INTAKE_MAIN = 34,6,16,6, 2,28
INTAKE_GLOW = 66,6,16,6, 2,28
INTAKE_DOWN = 98,6,16,6, 2,28
ROSTER_MAIN = 130,0,28,0, 2,0,28,0
ROSTER_GLOW = 162,0,12,0, 2,12
ROSTER_DOWN = 178,0,12,0, 2,12
Und der Partikeleditor als Beispiel wie es dann im Einsatz aussehen könnte:
Der Partikeleditor kann nun laden/speichern und all die Sachen die angezeigt sind. Nur eben noch keine Partikel zeichnen. Diesen Quellcode muss ich noch aus den älterem Code übertragen.
Draw3D2 und DrawSGG in den Startlöchern
Nicht mehr sooooo lange und die nächste Draw3D-Version kommt für die Allgemeinheit zugute. Zuvor werden aber noch zwei Editoren fertig gestellt, mit wessen Hilfe man vektororientierte Maps und Physikobjekte erstellen kann. Die Draw3D-GUI (Name: DrawSGG) habe ich heute schon fertig gemacht auf welcher die beiden Editoren noch umgeschrieben werden.
Gegenüber der Draw3D V.3.2 mit 36 Befehlen kommt die Draw3D2 V.1.0 mit insgesamt 52 Befehlen daher. Nun kann man bereits jetzt schon jedem Grafikelement eine Bumpmap verpassen. Oder an ein Entity als Parent packen, und sogar bei jeder Stellung drauf rum klicken wenn man sie als Buttons deklariert hat. Dank dem Forumuser Xeres kann man auch über die Draw3D2 schnelle Sprites im drei dimensionalem Raum einzeichnen lassen, die sich automatisch immer der Kamera zuwenden. Dank dem Tipp vom Forumuser aMul konnten nun alle Grafikbefehle und Text3D um biszu 16% schneller berechnet werden. Nebenbei noch, vergibt man jeder geladener Schriftart sein eigenes SetFont3D und muß nicht mehr im Code ständig die Sachen umstellen. Also so, wie man es von BlitzBasic auch vom Haus aus her kennt. Und sicherlich noch ein paar Dinge die mir gerade nicht einfallen.
Lange Rede kurzer Sinn, hier ein paar Bilder zu der Draw3D2:
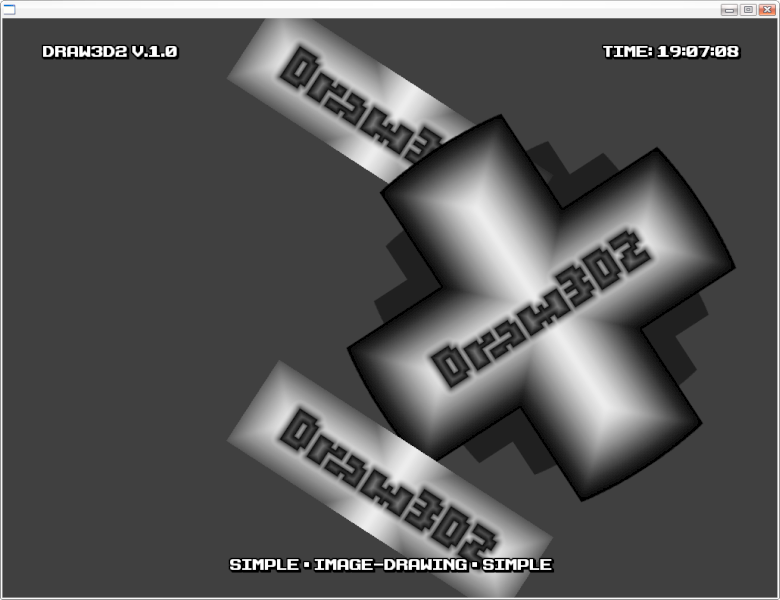
Einfache Zeichenroutine DrawImage3D:

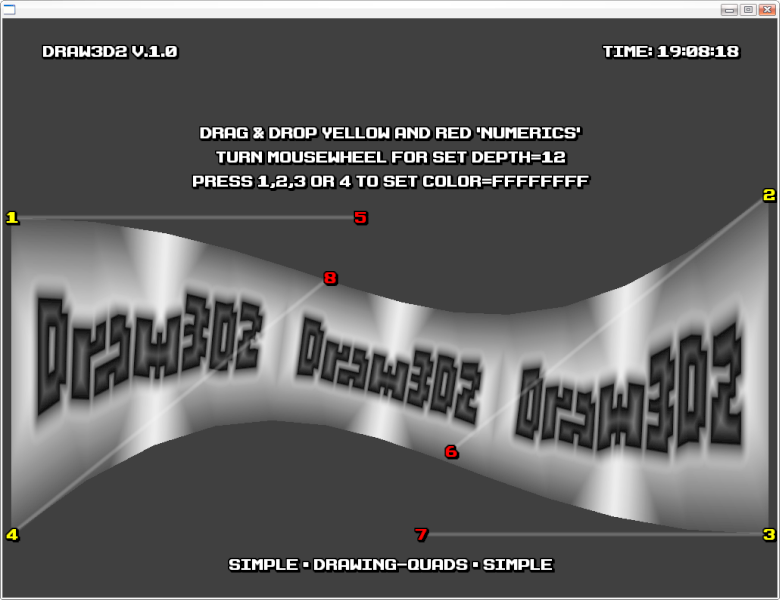
Neue Zeichenroutine DrawBzQuad3D welche eine Bezierkurve einzeichnet:

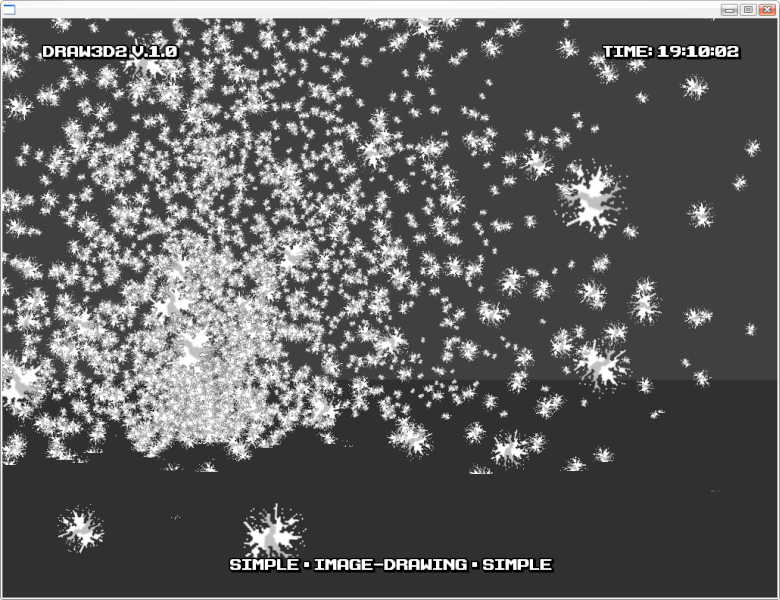
Neue Zeichenroutine DrawSprite3D welche zur Kamera ausgerichtete Sprites im 3D-Raum einzeichnet:

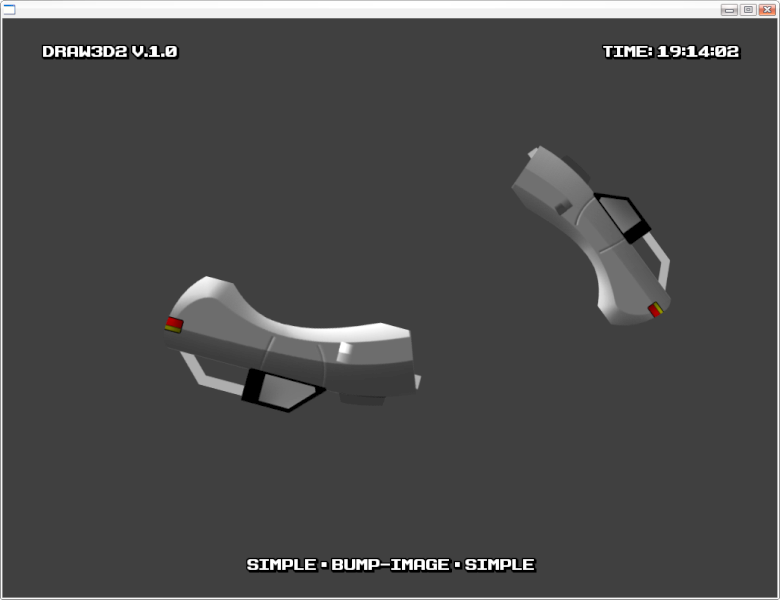
Einfache Zeichenroutine DrawImage3D mit zuvor zugewiesener Bumpmap:

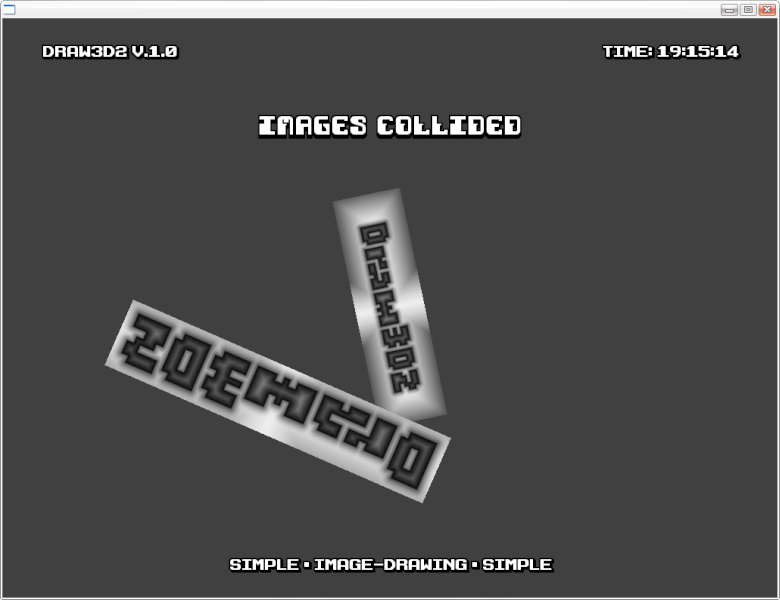
Neuer Überprüfungsbefehl ImagesOverlap3D zweier DrawImage3D-Quadkollision :

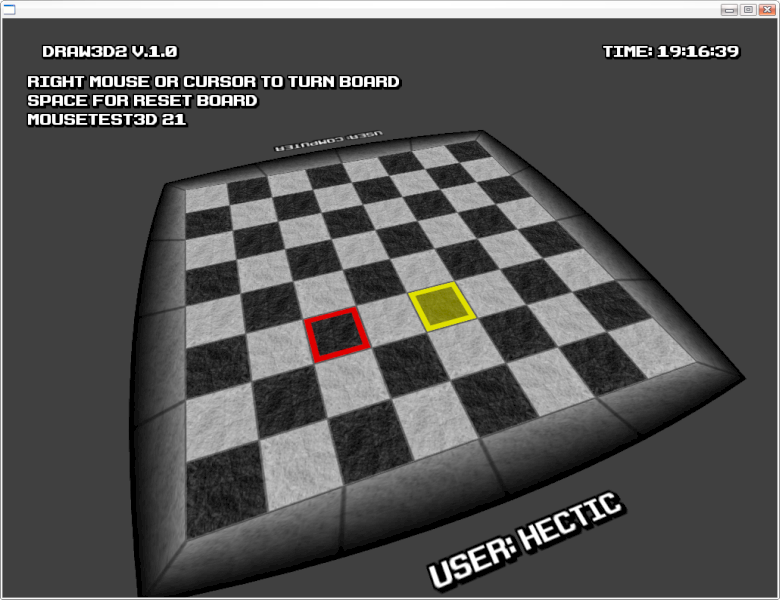
Ein Beispiel eines freistehenden Pivots als Bezugpunkt für Draw3D2 wo mit der Maus geklickt werden kann:

--- --- ---
Hier ein Beispiel der erst heute fertiggestellten DrawSGG.bb (die neue GameGUI):

Auch die DrawSGG kann auf freistehende Objekte plaziert werden:

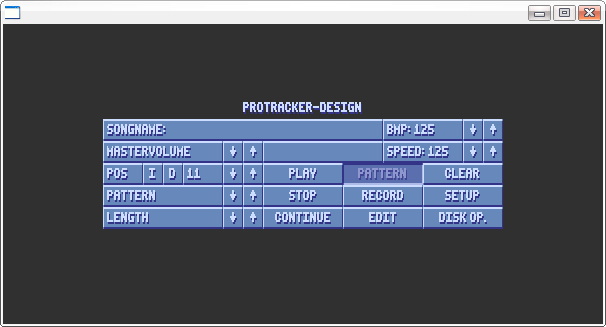
Ein (aus dem Leben gegriffenes) Beispiel das ProTracker-Design nach zu machen:

Die DrawSGG beinhaltet weitere neun Befehle die zusätzlich per Include eingebunden werden. Es gibt zur Zeit 4 Elemente, wobei einige davon für mehrere Sachen benutzt werden können.
--- --- ---
DrawSGG-Element SGGOUTLAY ist ein einfaches Label
DrawSGG-Element SGGBUTTON ist ein Button, jedoch, wenn mehrere Items hinzugefügt werden, so wird automatisch bei jedem Klick auf das nächste Item verwiesen. So lassen sich zum Beispiel auch echte Schalter oder Auswahlelemente mit erstellen.
DrawSGG-Element SGGROSTER ist eine Listbox die theoretisch auch als ein Radio-Button genutzt werden kann. Außerdem lässt sich die Spannweite bestimmen, so dass innerhalb dieser Box noch gescrollt werden kann.
DrawSGG-Element SGGINTAKE ist eine Eingabebox. Als einziges Element kann es nur ein Item bearbeiten. Klickt man mit der Maus rein, so kann man eigene Texteingaben machen.
Gegenüber der Draw3D V.3.2 mit 36 Befehlen kommt die Draw3D2 V.1.0 mit insgesamt 52 Befehlen daher. Nun kann man bereits jetzt schon jedem Grafikelement eine Bumpmap verpassen. Oder an ein Entity als Parent packen, und sogar bei jeder Stellung drauf rum klicken wenn man sie als Buttons deklariert hat. Dank dem Forumuser Xeres kann man auch über die Draw3D2 schnelle Sprites im drei dimensionalem Raum einzeichnen lassen, die sich automatisch immer der Kamera zuwenden. Dank dem Tipp vom Forumuser aMul konnten nun alle Grafikbefehle und Text3D um biszu 16% schneller berechnet werden. Nebenbei noch, vergibt man jeder geladener Schriftart sein eigenes SetFont3D und muß nicht mehr im Code ständig die Sachen umstellen. Also so, wie man es von BlitzBasic auch vom Haus aus her kennt. Und sicherlich noch ein paar Dinge die mir gerade nicht einfallen.
Lange Rede kurzer Sinn, hier ein paar Bilder zu der Draw3D2:
Einfache Zeichenroutine DrawImage3D:
Neue Zeichenroutine DrawBzQuad3D welche eine Bezierkurve einzeichnet:
Neue Zeichenroutine DrawSprite3D welche zur Kamera ausgerichtete Sprites im 3D-Raum einzeichnet:
Einfache Zeichenroutine DrawImage3D mit zuvor zugewiesener Bumpmap:
Neuer Überprüfungsbefehl ImagesOverlap3D zweier DrawImage3D-Quadkollision :
Ein Beispiel eines freistehenden Pivots als Bezugpunkt für Draw3D2 wo mit der Maus geklickt werden kann:
--- --- ---
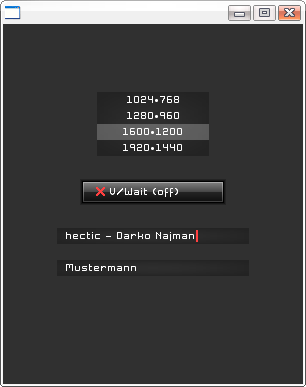
Hier ein Beispiel der erst heute fertiggestellten DrawSGG.bb (die neue GameGUI):
Auch die DrawSGG kann auf freistehende Objekte plaziert werden:
Ein (aus dem Leben gegriffenes) Beispiel das ProTracker-Design nach zu machen:
Die DrawSGG beinhaltet weitere neun Befehle die zusätzlich per Include eingebunden werden. Es gibt zur Zeit 4 Elemente, wobei einige davon für mehrere Sachen benutzt werden können.
--- --- ---
DrawSGG-Element SGGOUTLAY ist ein einfaches Label
DrawSGG-Element SGGBUTTON ist ein Button, jedoch, wenn mehrere Items hinzugefügt werden, so wird automatisch bei jedem Klick auf das nächste Item verwiesen. So lassen sich zum Beispiel auch echte Schalter oder Auswahlelemente mit erstellen.
DrawSGG-Element SGGROSTER ist eine Listbox die theoretisch auch als ein Radio-Button genutzt werden kann. Außerdem lässt sich die Spannweite bestimmen, so dass innerhalb dieser Box noch gescrollt werden kann.
DrawSGG-Element SGGINTAKE ist eine Eingabebox. Als einziges Element kann es nur ein Item bearbeiten. Klickt man mit der Maus rein, so kann man eigene Texteingaben machen.


