Zombie - Immediate Mode GUI
20. Neues Konzept - "Immediate Mode GUI"
Huhu (:
Also, kurze Vorgeschichte:
Nachdem ich die Zombie GUI weitgehend nutzbar gekriegt hatte, wollte ich sie natürlich auch nutzen.
Also fing ich mit meinen lang geplanten Projekten an : Dem Map Editor für The Vorx und dem Entity Editor für Vorx³Physics.
Doch da entwickelten sich schon bald die ersten Unanehmlichkeiten (keine Fehler, nur eben Unannehmlichkeiten ).
).
Denn um die GUI für den Entity Editor auf den Schirm zu bringen musste ich soviel Code schreiben, dass ich das ganze der übersichtlichkeithalber in ein eigenes Include ausgelagert hatte.
Als erste Vereinfachung hab ich dann wie im letzten Eintrag beschrieben die Menü Strukturen eingeführt die das wohl häufigste Gadget in einem Editor schnell erstellen können.
Trotzdem war der "Creation Pass" immer noch ziemlich umfangreich.
Dann fand ich folgendes: Immediate Mode GUI Systems
Dieser Eintrag soll dazu dienen, diese (fantastische) Methode der GUI Implementation zu beschreiben und dann natürlich den Weg in die Zombie GUI erläutern.
Also los gehts.
Der alte Weg:
mal vornehm ausgedrückt
Und nun die neue Methode:
Wobei 1.) und 2.) meistens zusammengefasst werden. Nur noch 1 Pass also "Immediate".
Jetzt die Vorteile dieser Methode:
und die Nachteile:
Das Konzept ist folgendes:
Warum muss jedes kleine Gadget ständig alle Daten speichern, die es brauchen würde, würde es gerade benutzt werden. Also angenommen wir haben zwei TextBoxen. Natürlich kann immer nur eine gleichzeitig genutzt werden. Die zweite speichert aber trotzdem alles was sie brauchen würde (Mausposition, Maximale Buchstabenzahl etc...). Das ansich wäre kein großer Nachteil (selbst große GUI Anwendungen sind noch recht performant). Aber das Problem fängt an, wenn man z.B den Text aus der Textbox braucht. SpielerName = TextBox.GetText(). Wäre es nicht viel besser wenn alle Daten, die man sowieso braucht, von der Anwendung verwaltet werden?
Retained (der alte Weg):
Code: [AUSKLAPPEN]
Global spielerName:TTextBox = CreateTextBox(...)
spielerName.Init(...)
'//im Spiel dann
Player.name = spielerName.GetText()
Immediate:
Code: [AUSKLAPPEN]
'//im Spiel
Player.name = DoTextbox(x,y,w,h,maxChar,etc...)
Darin liegt auch schon der ganze Gag.
Die Implementation ist ziemlich einfach (also logisch gesehen):
Wir brauchen zwei (oder mehr, mindestens zwei) Variablen die eine beliebige Identifikation von Gadgets speichern können. Im einfachsten Fall Integers.
Code: [AUSKLAPPEN]
Global GUI_HOVER:Int
Global GUI_ACTIVE:Int
In Hover ist nun immer die ID (einfach eine Zahl die beim Funktionsaufruf mit übergeben wird) des Gadgets,
über dem z.B der Mauszeiger schwebt. Also das Gadget mit dem der User evtl. gleich interagieren will.
Sollte man übrigens wollen, dass mehrere Gadgets "gehovert" werden, wenn eins gehovert wird, muss man ihnen einfach die gleiche id geben.
Und Active ist das, mit dem er es gerade tut. Die Beiden müssen logischerweise nicht die gleichen sein.
Die unterschiedlichen Do<GadgetName>() Funktionen machen ihr Ding und updaten GUI_HOVER und GUI_ACTIVE.
Das wars auch schon.
Im Moment werden nur Buttons unterstützt. Aber da ich nur die Update() Funktionen aus der alten Zombie GUI ein wenig umbauen muss, werden das bestimmt bald mehr
Ich hoffe ich konnte euch einen Einblick in diesen eleganten Weg zur GUI Programmierung geben.
Mal sehen wie sich das entwickelt.
lg
ComNik
Also, kurze Vorgeschichte:
Nachdem ich die Zombie GUI weitgehend nutzbar gekriegt hatte, wollte ich sie natürlich auch nutzen.
Also fing ich mit meinen lang geplanten Projekten an : Dem Map Editor für The Vorx und dem Entity Editor für Vorx³Physics.
Doch da entwickelten sich schon bald die ersten Unanehmlichkeiten (keine Fehler, nur eben Unannehmlichkeiten
Denn um die GUI für den Entity Editor auf den Schirm zu bringen musste ich soviel Code schreiben, dass ich das ganze der übersichtlichkeithalber in ein eigenes Include ausgelagert hatte.
Als erste Vereinfachung hab ich dann wie im letzten Eintrag beschrieben die Menü Strukturen eingeführt die das wohl häufigste Gadget in einem Editor schnell erstellen können.
Trotzdem war der "Creation Pass" immer noch ziemlich umfangreich.
Dann fand ich folgendes: Immediate Mode GUI Systems
Dieser Eintrag soll dazu dienen, diese (fantastische) Methode der GUI Implementation zu beschreiben und dann natürlich den Weg in die Zombie GUI erläutern.
Also los gehts.
Der alte Weg:
mal vornehm ausgedrückt
Und nun die neue Methode:
Wobei 1.) und 2.) meistens zusammengefasst werden. Nur noch 1 Pass also "Immediate".
Jetzt die Vorteile dieser Methode:
Überhaupt kein Creation Pass - keinerlei Overhead im "Header"
Keine GUI interne Speicherlast! (erklär ich weiter unten)
Super einfach zu bedienen (immer nur eine Funktion pro Gadget)
Keinerlei Synchronization zwischen Gadgets (siehe unten...)
und die Nachteile:
Eventuell ein paar wirklich komplexe Möglichkeiten weniger
Viel Code in der Hauptschleife (einfach Funktions Zeiger nutzen...)
Kein einzelner Draw()/Update() Aufruf mehr
Das Konzept ist folgendes:
Warum muss jedes kleine Gadget ständig alle Daten speichern, die es brauchen würde, würde es gerade benutzt werden. Also angenommen wir haben zwei TextBoxen. Natürlich kann immer nur eine gleichzeitig genutzt werden. Die zweite speichert aber trotzdem alles was sie brauchen würde (Mausposition, Maximale Buchstabenzahl etc...). Das ansich wäre kein großer Nachteil (selbst große GUI Anwendungen sind noch recht performant). Aber das Problem fängt an, wenn man z.B den Text aus der Textbox braucht. SpielerName = TextBox.GetText(). Wäre es nicht viel besser wenn alle Daten, die man sowieso braucht, von der Anwendung verwaltet werden?
Retained (der alte Weg):
Code: [AUSKLAPPEN]
Global spielerName:TTextBox = CreateTextBox(...)
spielerName.Init(...)
'//im Spiel dann
Player.name = spielerName.GetText()
Immediate:
Code: [AUSKLAPPEN]
'//im Spiel
Player.name = DoTextbox(x,y,w,h,maxChar,etc...)
Darin liegt auch schon der ganze Gag.
Die Implementation ist ziemlich einfach (also logisch gesehen):
Wir brauchen zwei (oder mehr, mindestens zwei) Variablen die eine beliebige Identifikation von Gadgets speichern können. Im einfachsten Fall Integers.
Code: [AUSKLAPPEN]
Global GUI_HOVER:Int
Global GUI_ACTIVE:Int
In Hover ist nun immer die ID (einfach eine Zahl die beim Funktionsaufruf mit übergeben wird) des Gadgets,
über dem z.B der Mauszeiger schwebt. Also das Gadget mit dem der User evtl. gleich interagieren will.
Sollte man übrigens wollen, dass mehrere Gadgets "gehovert" werden, wenn eins gehovert wird, muss man ihnen einfach die gleiche id geben.
Und Active ist das, mit dem er es gerade tut. Die Beiden müssen logischerweise nicht die gleichen sein.
Die unterschiedlichen Do<GadgetName>() Funktionen machen ihr Ding und updaten GUI_HOVER und GUI_ACTIVE.
Das wars auch schon.
Im Moment werden nur Buttons unterstützt. Aber da ich nur die Update() Funktionen aus der alten Zombie GUI ein wenig umbauen muss, werden das bestimmt bald mehr
Ich hoffe ich konnte euch einen Einblick in diesen eleganten Weg zur GUI Programmierung geben.
Mal sehen wie sich das entwickelt.
lg
ComNik
19. Menus
Guten Morgen,
da ich in letzter Zeit viel mit der GUI mache (Map Editor, Entity Editor etc...) ist mir aufgefallen, dass
einfache Menus doch ziemlichen Aufwand benötigen.
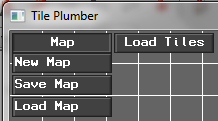
Erstmal, was wollte ich erreichen:

Eben so ein Dropdown Menu.
Der Codeaufwand sah in etwa so aus:
BlitzMax: [AUSKLAPPEN]
So, ziemlich umständlich, wenn man Bedenkt: Mehr als ein Menü... , mehr als drei Buttons und eventuell für jeden Button noch ne Zeile, die ihm eine OnClick Funktion zuweist.
Also habe ich endlich die Menus eingebaut, die nur dafür dienen sollen, eine Anzahl Buttons schnell und einfach aufzulisten...
Kurzer Sinn, der Code für das gleiche Ergebnis, sieht nun so aus:
BlitzMax: [AUSKLAPPEN]
Wie gesagt, gleiches Ergebnis, viel weniger Aufwand.
Ein Menu wird wie jedes andere Gadget erstellt, aber wird mit einer Grafik für die Buttons, dem Abstand zwischen diesen und einem kleinen Flag ob der hover Effekt dargestellt werden soll initialisiert.
Danach können Buttons ganz einfach mir AddButton(text,OnClick Pointer, OnSwitch Pointer)
hinzugefügt werden.
Das wars.
lg
ComNik
da ich in letzter Zeit viel mit der GUI mache (Map Editor, Entity Editor etc...) ist mir aufgefallen, dass
einfache Menus doch ziemlichen Aufwand benötigen.
Erstmal, was wollte ich erreichen:
Eben so ein Dropdown Menu.
Der Codeaufwand sah in etwa so aus:
BlitzMax: [AUSKLAPPEN]
'//Grafiken laden
Global buttonImg:TImage = LoadAnimImage("data/gfx/button.png",100,20,0,2,MASKEDIMAGE)
'//Hier der Button, der das ganze "aufklappt"
Global _map:TButton = TButton.CreateButton(2,2,100,20,buttonImg)
_map.InitButton("Map",0,TYP_TABBER) 'Der Button ist ein Tabber, das erspart ne extra "aufklapp" Funktion
'//Und das eigentliche Menu (in der alten Version eben noch ein TWindow)
Global _mapMenu:TWindow = TWindow.CreateMenu(2,22,100,0)
_mapMenu.InitWindow("")
'//Und jetzt jeden Button einzeln zum Fenster hinzufügen...
Local _newMap:TButton = TButton.CreateButton( 'Position,etc... muss hier nich alles nochmal rein)
_newMap.Init()
_mapMenu.AddGadget(_newMap)
'//Das war der Aufwand für einen Button
Local _saveMap:TButton = TButton.CreateButton()
_saveMap.Init()
_mapMenu.AddGadget(_saveMap)
Local _loadMap:TButton = TButton.CreateButton()
_loadMap.Init()
_mapMenu.AddGadget(_loadMap)
'//Und schlussendlich dem Tabber sagen, was er aufklappen soll
_map.SetChild(_mapMenu)
So, ziemlich umständlich, wenn man Bedenkt: Mehr als ein Menü... , mehr als drei Buttons und eventuell für jeden Button noch ne Zeile, die ihm eine OnClick Funktion zuweist.
Also habe ich endlich die Menus eingebaut, die nur dafür dienen sollen, eine Anzahl Buttons schnell und einfach aufzulisten...
Kurzer Sinn, der Code für das gleiche Ergebnis, sieht nun so aus:
BlitzMax: [AUSKLAPPEN]
Global _map:TButton = TButton.CreateButton(2,2,100,20,buttonImg)
_map.InitButton("Map",0,TYP_TABBER)
Global _mapMenu:TMenu = TMenu.CreateMenu(2,22,100,0)
_mapMenu.InitMenu(buttonImg,20,2,0)
_mapMenu.AddButton("New Map")
_mapMenu.AddButton("Save Map",SaveMap) '//SaveMap ist in diesem Fall der Name der OnClick Funktion
_mapMenu.AddButton("Load Map",LoadMap)
_map.SetChild(_mapMenu)
Wie gesagt, gleiches Ergebnis, viel weniger Aufwand.
Ein Menu wird wie jedes andere Gadget erstellt, aber wird mit einer Grafik für die Buttons, dem Abstand zwischen diesen und einem kleinen Flag ob der hover Effekt dargestellt werden soll initialisiert.
Danach können Buttons ganz einfach mir AddButton(text,OnClick Pointer, OnSwitch Pointer)
hinzugefügt werden.
Das wars.
lg
ComNik
18. Alpha Release 0.0.9
Moin,
Wie man dem Titel schon entnehmen kann, kommt heute mal ein erstes Release. 0.0.9 steht einfach nur für RC.Beta.Alpha, daher heute Alpha 0.9 - Grundfunktionalität.
Dieses Release enthält:
 Vorkompiliertes Modul
Vorkompiliertes Modul
 Modul Doku
Modul Doku
 Noch keinen Code
Noch keinen Code
 Windows
Windows
 Buttons
Buttons
 Text Input
Text Input
Wer lust hat kann ja mal ein paar Tests machen und am besten rückmeldung über die Bedienbarkeit geben. Das wäre sehr nett
Hier erstmal der Download:
Zombie GUI - Alpha 0.0.9
und hier nochmal eine .exe mit Grafiken, wenn man nur bisschen klicken will:
Zombie GUI Executable + Gfx
Wegen einem kleinen Missverständnis mit SVN kann es sein, dass ich eventuell einen falschen Download hochgeladen habe. Ich bin mir aber ziemlich sicher
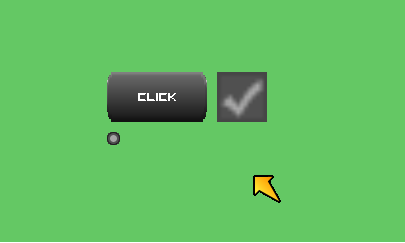
So und hier nochmal ein Beispiel:
BlitzMax: [AUSKLAPPEN]
EDIT: Hier ist mal ein etwas umfangreicheres Beispiel.

Noch fragen? Einfach in den Kommentaren stellen, ich arbeite aber auch an einer umfassenderen pdf Doku.
Das wars für heute,
lg
ComNik
Wie man dem Titel schon entnehmen kann, kommt heute mal ein erstes Release. 0.0.9 steht einfach nur für RC.Beta.Alpha, daher heute Alpha 0.9 - Grundfunktionalität.
Dieses Release enthält:
Wer lust hat kann ja mal ein paar Tests machen und am besten rückmeldung über die Bedienbarkeit geben. Das wäre sehr nett
Hier erstmal der Download:
Zombie GUI - Alpha 0.0.9
und hier nochmal eine .exe mit Grafiken, wenn man nur bisschen klicken will:
Zombie GUI Executable + Gfx
Wegen einem kleinen Missverständnis mit SVN kann es sein, dass ich eventuell einen falschen Download hochgeladen habe. Ich bin mir aber ziemlich sicher
So und hier nochmal ein Beispiel:
BlitzMax: [AUSKLAPPEN]
SuperStrict
'//Modul laden
Import ComNik.Zombie
Graphics(800,600,0,60)
SetMaskColor(255,0,255)
'//Die ganzen Grafiken laden
Global mouse:TImage = LoadImage("data/gfx/cursor.png")
Global button:TImage = LoadAnimImage("data/gfx/buttons/button2.png",100,20,0,3)
Global checkBox:TImage = LoadAnimImage("data/gfx/buttons/switch.png",13,13,0,3)
Global radioImg:TImage = LoadAnimImage("data/gfx/buttons/radio.png",13,13,0,3)
Global sliderbar:TImage = LoadImage("data/gfx/buttons/slider.png")
Global inputImage:TImage = LoadImage("data/gfx/input.png")
Global sliderImg:TImage = LoadImage("data/gfx/buttons/sliderButton.png")
Global font:TImageFont = LoadImageFont("data/gfx/fonts/visitor.ttf",15)
'..........................................
' Gadgets erstellen
'
'// Zuerst einmal ein Window, was alle anderen Gadgets beinhaltet
Global demoWin:TWindow = TWindow.CreateWindow(100,100,400,400)
demoWin.InitWindow("Window 1")
'//Ein stinknormaler click Button
Global click:TButton = TButton.CreateButton(350,250,100,50,button)
click.font = font
click.InitButton("Click",True,TYP_CLICK) ' <-- Da ist er genau spezifiziert
click.OnClick = ClickAction ' Funktion wird bei einem Klick aufgerufen
click.OnSwitch = SwitchAction ' Funktion wird alle zwei Klicks aufgerufen
'// Eine CheckBox, auch nur ein Button aber mit anderen Settings
Global check:TButton = TButton.CreateButton(460,250,50,50,checkBox,click)
check.InitButton("",True,TYP_SWITCH) ' <-- see?
check.switch = 1
'// Und ein Radio Button, der allerdings als Tabber fungiert
Global radio:TButton = TButton.CreateButton(350,310,13,13,radioImg,click)
radio.InitButton("",True,TYP_TABBER) ' <-- ...
radio.switch = 1
radio.SetChild(click) '<-- Dieses Gadget wird "getabbt"
'// Und eine Text Box
Global text:TInput = TInput.CreateInput(350,330,200,200,inputImage)
text.InitInput(1000,100)
'text.SetFont(font)
'// Alle Gadgets zum Window hinzufügen
demoWin.AddGadget(click)
demoWin.AddGadget(check)
demoWin.AddGadget(radio)
demoWin.AddGadget(text)
demoWin.OnClick = WinAction ' Sollte man das Window klicken
Global mh:Int
HideMouse()
SetClsColor(100,200,100)
While Not (KeyDown(KEY_ESCAPE) Or AppTerminate())
Cls
mh = MouseHit(1)
demoWin.Update(mh) ' <-- MouseHit übergeben
demoWin.Draw()
DrawImageRect(mouse,MouseX(),MouseY(),32,32)
Flip
Wend
End
'// Und hier ein paar "Actions" für die click und switch Pointer
Function ClickAction(gadget:TGadget)
DrawText("clicked",0,0)
End Function
Function SwitchAction(gadget:TGadget)
DrawText("switched",0,10)
End Function
Function WinAction(gadget:TGadget)
DrawText("window is clicked",0,60)
End Function
EDIT: Hier ist mal ein etwas umfangreicheres Beispiel.
Noch fragen? Einfach in den Kommentaren stellen, ich arbeite aber auch an einer umfassenderen pdf Doku.
Das wars für heute,
lg
ComNik
17. Input
Guten Abend,
viel Zeit hab ich nicht (Arbeiten, Schule hach... -.-)
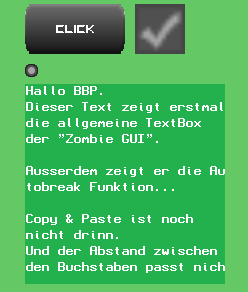
Wie man dem Titel entnehmen kann, Text Boxen sind auch drin:

Das wars auch schon für heute.
Mehr demnächst.
lg und gn8
ComNik
viel Zeit hab ich nicht (Arbeiten, Schule hach... -.-)
Wie man dem Titel entnehmen kann, Text Boxen sind auch drin:
Das wars auch schon für heute.
Mehr demnächst.
lg und gn8
ComNik
16. Neuer Name, nues Glück
Wie schon im The Vorx Worklog erwähnt, habe ich in den Ferien die WarpGUI
komplett neu geschrieben. Außerdem in einem Anfall von Ideenlosigkeit in Zombie GUI umbenannt...
Was ist neu?
 Es gibt nun auch richtig Windows, mit Status Bar, etc...
Es gibt nun auch richtig Windows, mit Status Bar, etc...
 Menus gibts immernoch, sind aber den Windows untergeordnet
Menus gibts immernoch, sind aber den Windows untergeordnet
 Windows und Menus haben nichtmehr eine Add Methode für jedes Gadget, sondern nur noch eine
Windows und Menus haben nichtmehr eine Add Methode für jedes Gadget, sondern nur noch eine
allgemeine AddGadget() Methode.
 Buttons können nicht nur auf click sondern auch auf switch (also schalter) abgefragt werden:
Buttons können nicht nur auf click sondern auch auf switch (also schalter) abgefragt werden:
- 1.Click: switch = 1, 2.Click Switch = 0 etc...
 Buttons können außerdem als Tabber fungieren (mehr dazu irgendwann...)
Buttons können außerdem als Tabber fungieren (mehr dazu irgendwann...)
 Alle Gadgets haben zwei Funktionszeiger "OnClick()" und "OnSwitch()" die automatisch (natürlich nur falls gesetzt) aufgerufen werden.
Alle Gadgets haben zwei Funktionszeiger "OnClick()" und "OnSwitch()" die automatisch (natürlich nur falls gesetzt) aufgerufen werden.
 Es gibt Slider und Scroller
Es gibt Slider und Scroller
 Fonts sind nun endlich individuell setzbar.
Fonts sind nun endlich individuell setzbar.
 Es gibt drei "Beschriftungs aligns" CAPTION_LEFT, CAPTION_CENTER und CAPTION_RIGHT
Es gibt drei "Beschriftungs aligns" CAPTION_LEFT, CAPTION_CENTER und CAPTION_RIGHT
 Gadgets müssen nichtmehr zwingend in einem Menü vorkommen
Gadgets müssen nichtmehr zwingend in einem Menü vorkommen
 Buttons können gegrouped werden (z.B für eine gruppe radio Buttons)
Buttons können gegrouped werden (z.B für eine gruppe radio Buttons)
 Buttons können einem von drei Typen angehören TYP_CLICK, TYP_SWITCH oder TYP_TABBER
Buttons können einem von drei Typen angehören TYP_CLICK, TYP_SWITCH oder TYP_TABBER
 Je nach Typ werden die Dinger passend gemalt (mit zusätzlicher hover variable , um zu definieren ob auch der Hover Effekt als Frame vorhanden ist...)
Je nach Typ werden die Dinger passend gemalt (mit zusätzlicher hover variable , um zu definieren ob auch der Hover Effekt als Frame vorhanden ist...)
Das sind die Neuerungen.
Im Moment gibt es nur Windows, Menus, Buttons und Slider.
In Arbeit sind:
 natürlich List/Combo Boxen
natürlich List/Combo Boxen
 Textareas
Textareas
 Image Boxen
Image Boxen
Außerdem muss ich wieder die DrawTiled() Methode für Gadgets einbauen.
Hier mal ein kleines Beispiel, wie man die GUI z.B nutzen könnte:
BlitzMax: [AUSKLAPPEN]
demoWin ist das Fenster, zu dem alle Gadgets gehören. Somit werden sie automatisch bei demoWin.Update/Draw mit upgedatet/gezeichnet.
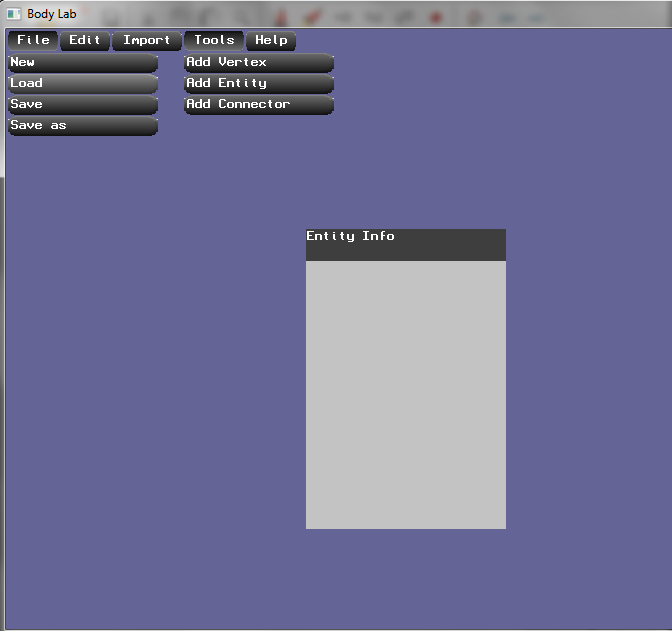
Das ganze sähe z.B so aus:

Das Window wird nicht gezeichnet, da ich noch keine passenden Grafiken habe
Ja ist wohl leicht zu erkennen, was was sein soll.
Demnächst kommt hoffentlich mal eine Demo (z.B in Form von einem Entity Editor für The Vorx...)
Das wars auch schon für heute,
schönen Sonntag noch.
ComNik
komplett neu geschrieben. Außerdem in einem Anfall von Ideenlosigkeit in Zombie GUI umbenannt...
Was ist neu?
allgemeine AddGadget() Methode.
- 1.Click: switch = 1, 2.Click Switch = 0 etc...
Das sind die Neuerungen.
Im Moment gibt es nur Windows, Menus, Buttons und Slider.
In Arbeit sind:
Außerdem muss ich wieder die DrawTiled() Methode für Gadgets einbauen.
Hier mal ein kleines Beispiel, wie man die GUI z.B nutzen könnte:
BlitzMax: [AUSKLAPPEN]
Graphics(800,600,0,60)
SetMaskColor(255,0,255)
Global mouse:TImage = LoadImage("data/gfx/cursor.png")
Global button:TImage = LoadAnimImage("data/gfx/buttons/button2.png",100,20,0,3)
Global checkBox:TImage = LoadAnimImage("data/gfx/buttons/switch.png",13,13,0,3)
Global radioImg:TImage = LoadAnimImage("data/gfx/buttons/radio.png",13,13,0,3)
Global font:TImageFont = LoadImageFont("data/gfx/fonts/visitor.ttf",15)
Global demoWin:TWindow = TWindow.CreateWindow(100,100,400,400) ' Kein Bild, flag = GUI_DONTDRAW
demoWin.InitWindow("Window 1")
Global click:TButton = TButton.CreateButton(350,250,100,50,button)
click.font = font
click.InitButton("Click",True,TYP_CLICK)
click.OnClick = ClickAction
click.OnSwitch = SwitchAction
Global check:TButton = TButton.CreateButton(460,250,50,50,checkBox,click)
check.InitButton("",True,TYP_SWITCH)
check.switch = 1
Global radio:TButton = TButton.CreateButton(350,310,13,13,radioImg,click)
radio.InitButton("",True,TYP_TABBER)
radio.switch = 1
radio.SetChild(demoWin)
demoWin.AddGadget(click)
demoWin.AddGadget(check)
demoWin.AddGadget(radio)
demoWin.OnClick = WinAction
Global mh:Int
HideMouse()
SetClsColor(100,200,100)
While Not (KeyDown(KEY_ESCAPE) Or AppTerminate())
Cls
mh = MouseHit(1)
demoWin.Update(mh)
demoWin.Draw()
DrawImageRect(mouse,MouseX(),MouseY(),32,32)
Flip
Wend
End
Function ClickAction(gadget:TGadget)
Print("clicked")
End Function
Function SwitchAction(gadget:TGadget)
Print("switched")
End Function
Function WinAction(gadget:TGadget)
Print("window is clicked")
End Function
demoWin ist das Fenster, zu dem alle Gadgets gehören. Somit werden sie automatisch bei demoWin.Update/Draw mit upgedatet/gezeichnet.
Das ganze sähe z.B so aus:
Das Window wird nicht gezeichnet, da ich noch keine passenden Grafiken habe
Ja ist wohl leicht zu erkennen, was was sein soll.
Demnächst kommt hoffentlich mal eine Demo (z.B in Form von einem Entity Editor für The Vorx...)
Das wars auch schon für heute,
schönen Sonntag noch.
ComNik
15. Kompletter Entwicklungsstopp
Guten Abend,
eine schnelle Meldung:
Wie mann sich vielleicht denken kann, arbeite ich im Moment mit voller Kraft an "The Vorx", da brauche ich die GUI natürlich auch (und nutze sie). Allerdings wird sie jetzt erstmal nicht weiter entwickelt.
Sollte sich nochmal was maßgeblich tun, kommts hier natürlich rein.
Ansonsten danke ich für die bisherige Aufmerksamkeit.
lg
ComNik
eine schnelle Meldung:
Wie mann sich vielleicht denken kann, arbeite ich im Moment mit voller Kraft an "The Vorx", da brauche ich die GUI natürlich auch (und nutze sie). Allerdings wird sie jetzt erstmal nicht weiter entwickelt.
Sollte sich nochmal was maßgeblich tun, kommts hier natürlich rein.
Ansonsten danke ich für die bisherige Aufmerksamkeit.
lg
ComNik
14. McGUIver
So heute habe ich mithilfe des RC 1 den McGUIver neu geschrieben.
Das Tool System und das Interface stehen fürs erste. Buttons fürs Speichern oder Laden kommen erst wenn alles andere Funktioniert. Bilder gibts heute auch noch keine, noch kann man zu wenig sehen.
Das ganze geht eigentlich gut voran, leider fängt morgen die Schule wieder an, trotzdem hoffe ich spätestens Samstag (16.01) ein erstes Release zum Download anzubieten. Bis dahin wird eventuell einiges noch in der WarpGUI gemacht. Eben alles was ich beim schreiben vom McGUIver noch brauche. Je nach Stand der Dinge packe ich dann die aktualisierte WarpGUI zusammen mit dem Editor und release beides. Aber das hängt auch stark von Schule und Motivation ab. Manche haben eventuell auch bemerkt das ich ein neues Hauptprojekt habe. Daher schreibe ich hier keine detaillierten Neuerungen rein. Immer wenn sich was wesentliches ändert oder hinzukommt, stell ich hier nen neuen Download rein.
Auch arbeite ich gerade an 3 Tools für mein Spiel, die stelle ich hier dann auch kurz vor.
Ansonsten danke ich für die Aufmerksamkeit und die (wie ich finde) befriedigende Downloadzahl.
lg und allen einen schönen Schulanfang die Morgen mein Glück teilen.
ComNik
Das Tool System und das Interface stehen fürs erste. Buttons fürs Speichern oder Laden kommen erst wenn alles andere Funktioniert. Bilder gibts heute auch noch keine, noch kann man zu wenig sehen.
Das ganze geht eigentlich gut voran, leider fängt morgen die Schule wieder an, trotzdem hoffe ich spätestens Samstag (16.01) ein erstes Release zum Download anzubieten. Bis dahin wird eventuell einiges noch in der WarpGUI gemacht. Eben alles was ich beim schreiben vom McGUIver noch brauche. Je nach Stand der Dinge packe ich dann die aktualisierte WarpGUI zusammen mit dem Editor und release beides. Aber das hängt auch stark von Schule und Motivation ab. Manche haben eventuell auch bemerkt das ich ein neues Hauptprojekt habe. Daher schreibe ich hier keine detaillierten Neuerungen rein. Immer wenn sich was wesentliches ändert oder hinzukommt, stell ich hier nen neuen Download rein.
Auch arbeite ich gerade an 3 Tools für mein Spiel, die stelle ich hier dann auch kurz vor.
Ansonsten danke ich für die Aufmerksamkeit und die (wie ich finde) befriedigende Downloadzahl.
lg und allen einen schönen Schulanfang die Morgen mein Glück teilen.
ComNik
13. Release 0.9
Moin zusammen,
die WarpGui ist tatsächlich zu einem ersten Pre-Alpha Release gebracht worden.
Zwar nicht ganz 100% wie gestern erhofft (aufgrund von Problemen mit Schlaf und Textareas).
Aber es ist glaube ich ganz gut benutzbar. Außerdem habe ich eine kleine Dokumentation geschrieben.
Erstmal Anmerkungen zum Release:
Textareas sind noch etwas buggy, weil ich die grade noch neu schreiben musste -.-
Da ich zwischendurch auch noch packen musste ist das Interface Gadget leider auch nicht mehr drin.
Es ist einfach noch nicht benutzbar.
Alle Downloads down, nur noch Zombie GUI wird entwickelt.
Die Demo hat extrem schlechte Grafiken wirklich extrem schlecht. Außerdem wird noch die Standardtfont genutzt. Es geht erstmal nur um Funktionalität.
So ich hoffe es testen ein paar Leute. Feedback wäre erwünscht, Kritik genauso. Ich kann allerdings erst in einer Woche wieder drauf reagieren. Skifahren...
Trotzdem bitte beachten das es lediglich eine Pre Alpha ist.
Hier noch ein Beispielcode:
BlitzMax: [AUSKLAPPEN]
Zeigt ein bisschen die Syntax, die ist aber sehr einfach und kann durch lesen der Dokumentation problemlos verstanden werden.
Ich wünsche noch schöne Ferien!
lg
ComNik
die WarpGui ist tatsächlich zu einem ersten Pre-Alpha Release gebracht worden.
Zwar nicht ganz 100% wie gestern erhofft (aufgrund von Problemen mit Schlaf und Textareas).
Aber es ist glaube ich ganz gut benutzbar. Außerdem habe ich eine kleine Dokumentation geschrieben.
Erstmal Anmerkungen zum Release:
Textareas sind noch etwas buggy, weil ich die grade noch neu schreiben musste -.-
Da ich zwischendurch auch noch packen musste ist das Interface Gadget leider auch nicht mehr drin.
Es ist einfach noch nicht benutzbar.
Alle Downloads down, nur noch Zombie GUI wird entwickelt.
Die Demo hat extrem schlechte Grafiken wirklich extrem schlecht. Außerdem wird noch die Standardtfont genutzt. Es geht erstmal nur um Funktionalität.
So ich hoffe es testen ein paar Leute. Feedback wäre erwünscht, Kritik genauso. Ich kann allerdings erst in einer Woche wieder drauf reagieren. Skifahren...
Trotzdem bitte beachten das es lediglich eine Pre Alpha ist.
Hier noch ein Beispielcode:
BlitzMax: [AUSKLAPPEN]
SuperStrict
Import Warpstudios.Warpgui
Graphics(800,600,0,60)
SetMaskColor(255,0,255)
Global IMG_menu:TImage = LoadImage("Demo/Menu.png")
Global IMG_button:TImage = LoadAnimImage("Demo/IMG_button.png",100,50,0,3)
Global IMG_tabber:TImage = LoadAnimImage("Demo/IMG_tabber.png",50,25,0,2)
Global TTipp:TImage = LoadImage("gfx\TT.png")
Global menu1:WP_Menu = WP_CreateMenu(100,100,400,200,IMG_Menu)
Global button1:WP_Button = menu1.AddButton(170,150,100,50,IMG_button)
button1.SetCaption("Button...",20,20)
Global exitButton:WP_Button = menu1.AddButton(480,100,20,20,IMG_button)
exitButton.SetCaption("X",4,2)
exitButton.SetTooltipp("Close the Menu")
Global tabber1:WP_Tabber = menu1.AddTabber(179,135,25,25,button1,IMG_tabber)
Global label1:WP_Label = menu1.AddLabel(300,150,100,50,TTipp)
label1.SetCaption(" <-- Click!")
Global list1:WP_ListBox = menu1.AddListBox(150,150,200,50,IMG_button,IMG_tabber)
list1.trigger.SetTooltipp("Open Listbox")
list1.choice.SetTooltipp("Your Choice stands here!")
list1.AddEntry("BBP")
list1.AddEntry("Dark GDK")
list1.AddEntry("B+")
list1.AddEntry("C++")
Global text1:WP_Textarea = menu1.AddTextarea(150,200,200,70,100,4,TTipp)
While Not (KeyDown(KEY_ESCAPE) Or AppTerminate())
Cls
DrawText(text1.switch,0,0)
If exitButton.state = ST_CLICKED Then menu1.Hide()
If menu1.state = ST_CLICKED Then TX = MX-menu1.x;TY = MY-menu1.y
If menu1.drag = ST_DRAGGED
menu1.x = MX-TX
menu1.y = MY-TY
End If
If KeyHit(KEY_SPACE) Then menu1.Show()
WP_Update()
Flip
Wend
End
Zeigt ein bisschen die Syntax, die ist aber sehr einfach und kann durch lesen der Dokumentation problemlos verstanden werden.
Ich wünsche noch schöne Ferien!
lg
ComNik
12. Ein paar Sachen hier und Da
Einen schnellen Eintrag noch, dann gehts zur Silvester Party.
Dem Release Morgen (spätestens Samstag) steht nichts mehr im Wege.
Lediglich ein wenig Feinschliff hier, und ein bisschen Optimierung da.
Außerdem ein, zwei simple Gadgets.
Die komplette Gadget Liste nochmal:
Ist drinn:
 Menu
Menu
 Button
Button
 Textarea
Textarea
 Tabber
Tabber
 Label
Label
 Radio Button bzw Check Box
Radio Button bzw Check Box
 ListBox
ListBox
Für Morgen soll noch rein (ist teilweise schon extern Fertig):
 ImageBox
ImageBox
 Interface
Interface
 TabGroup
TabGroup
Es gab noch ein paar kleinere Änderungen:
Das Field "drag" aus dem letzten Eintrag, heisst nun sinnvoller "switch" und kann durch die States "ST_ACTIVE" und "ST_INACTIVE" gesetzt werden. "drag" ist allerdings immer noch drin. Mit diesem Feld kann man nun abfragen ob der Mauszeiger über dem Gadget gedrückt ist (somit lässt sich Drag'n'Drop schöner realisieren).
Morgen Versuche ich noch eine kleine Dokumentation zu erstellen, die die Flags und States und wasweisich noch alles erklären.
lg und nun zum letzten Mal: Einen guten Rutsch und ein fröhliches, gesundes Jahr 2010
ComNik
Dem Release Morgen (spätestens Samstag) steht nichts mehr im Wege.
Lediglich ein wenig Feinschliff hier, und ein bisschen Optimierung da.
Außerdem ein, zwei simple Gadgets.
Die komplette Gadget Liste nochmal:
Ist drinn:
Für Morgen soll noch rein (ist teilweise schon extern Fertig):
Es gab noch ein paar kleinere Änderungen:
Das Field "drag" aus dem letzten Eintrag, heisst nun sinnvoller "switch" und kann durch die States "ST_ACTIVE" und "ST_INACTIVE" gesetzt werden. "drag" ist allerdings immer noch drin. Mit diesem Feld kann man nun abfragen ob der Mauszeiger über dem Gadget gedrückt ist (somit lässt sich Drag'n'Drop schöner realisieren).
Morgen Versuche ich noch eine kleine Dokumentation zu erstellen, die die Flags und States und wasweisich noch alles erklären.
lg und nun zum letzten Mal: Einen guten Rutsch und ein fröhliches, gesundes Jahr 2010
ComNik
11. OOP Update, baldiges Release in Sicht
Guten Abend,
Nach einem unterhaltsamen "Mini BBP Treff" mit n-halbleiter im gemütlichen Dorf Gernsheim bin ich wieder voll an der WarpGUI dran.
Heute wurde der gesamte Code auf komplett OOP umgestellt, das heisst Konstruktor Funktionen innerhalb der Klasse (danke an halbleiter). Gadgets werden nun durch ein Create - Init Konstrukt erstellt, was dem End User aber herzlich egal sein kann. Er kann Gadgets nun auf zwei Weisen erstellen:
Code: [AUSKLAPPEN]
WP_CreateMenu()
WP_AddButton()
WP_Add xy
oder
Code: [AUSKLAPPEN]
menu.AddButton()
menu.Add xy
OOP halt...
Außerdem bastel ich gerade wild Gadgets zusammen und gucke was rauskommt (bisher eher Müll)...
Ich hoffe aber das ich bevor es in den Ski Urlaub geht, ein erstes Release fertig bekomme.
Dieses wird vermutlich nur Standard Gadgets enthalten also erwartet nicht zuviel. Ich hoffe die (von mir als so empfundene) User - Freundlichkeit tut wofür sie erdacht wurde...
Der RC 1 wäre dann die WarpGui Rewrite - V0.9 .
Dieses Modul bietet mir dann hoffentlich genügend Funktionen ein paar der von mir erstelleten Tools für mein kommendes Spieleprojekt zu erstellen. Nach dem Release geht es hier im Worklog verstärkt um den McGUIver Editor.
Ich wünsche des weiteren allen einen guten Rutsch und ein frohes neues Jahr,
ComNik
Nach einem unterhaltsamen "Mini BBP Treff" mit n-halbleiter im gemütlichen Dorf Gernsheim bin ich wieder voll an der WarpGUI dran.
Heute wurde der gesamte Code auf komplett OOP umgestellt, das heisst Konstruktor Funktionen innerhalb der Klasse (danke an halbleiter). Gadgets werden nun durch ein Create - Init Konstrukt erstellt, was dem End User aber herzlich egal sein kann. Er kann Gadgets nun auf zwei Weisen erstellen:
Code: [AUSKLAPPEN]
WP_CreateMenu()
WP_AddButton()
WP_Add xy
oder
Code: [AUSKLAPPEN]
menu.AddButton()
menu.Add xy
OOP halt...
Außerdem bastel ich gerade wild Gadgets zusammen und gucke was rauskommt (bisher eher Müll)...
Ich hoffe aber das ich bevor es in den Ski Urlaub geht, ein erstes Release fertig bekomme.
Dieses wird vermutlich nur Standard Gadgets enthalten also erwartet nicht zuviel. Ich hoffe die (von mir als so empfundene) User - Freundlichkeit tut wofür sie erdacht wurde...
Der RC 1 wäre dann die WarpGui Rewrite - V0.9 .
Dieses Modul bietet mir dann hoffentlich genügend Funktionen ein paar der von mir erstelleten Tools für mein kommendes Spieleprojekt zu erstellen. Nach dem Release geht es hier im Worklog verstärkt um den McGUIver Editor.
Ich wünsche des weiteren allen einen guten Rutsch und ein frohes neues Jahr,
ComNik


