OZ-GUI
Somebody help me!
OZGUI Hilfe, es ist noch weit davon entfernt fertig zu sein, trotzdem hier mal ein Vorgeschmack!
Download (dropbox)
(Bitte entpacken sodass CSS funktioniert )
)
Download (dropbox)
(Bitte entpacken sodass CSS funktioniert
Versteckspiel
Neu an Board sind das Type field hidden und die damit verbunden Befehle.
Also das pendant zu: HideGadget & ShowGadget
& ShowGadget
Code: [AUSKLAPPEN]
Gadgetname = progbar, label, textfield, button, slider usw...
Also das pendant zu: HideGadget
 & ShowGadget
& ShowGadget
Code: [AUSKLAPPEN]
hide_gadgetname
show_gadgetname
show_gadgetname
Gadgetname = progbar, label, textfield, button, slider usw...
Demo
Ich habe eine Demo zusammengestellt, diese zeigt alle Features auf die es momentan gibt.

Hier gibts den Downloadlink:
Download (dropbox ~ 460kb)
Folgender Code generiert das Ganze:
Code: [AUSKLAPPEN]
Und im Mainloop:
Code: [AUSKLAPPEN]
set_value_progbar(progbar,get_value_slider(slider))
If button_event(button,0) Then Notify "Wow!"
If button_event(togglebutton,1) Then set_content(textl,"Checked")
If button_event(togglebutton,2) Then set_content(textl,"Unchecked")
If button_event(buttonlogin,0) Then Notify "Login was: "+get_content(textfield)+" - "+get_content(textfield_pw)

Hier gibts den Downloadlink:
Download (dropbox ~ 460kb)
Folgender Code generiert das Ganze:
Code: [AUSKLAPPEN]
window_colorpicker= create_window(60,60,300,300,"Colorpicker",0)
colorpicker = create_colorpicker(10,40,window_colorpicker)
window_slider= create_window (420,60,200,180,"Slider",1)
slider= create_slider(45,45,100,0,20,window_slider)
progbar= create_progbar(25,90,140,20,0,window_slider)
window_button = create_window(60,400,200,200)
button=create_button(40,40,60,20,0,"Notify",window_button)
togglebutton=create_button(40,80,20,20,1,"Toggle",window_button)
textl=create_label(70,80,"Unchecked",window_button)
window_textfield= create_window(420,260,300,300,"Textfields")
textl2=create_label(20,50,"Login:",window_textfield)
textfield=create_textfield(20,70,210,20,25,0,window_textfield)
textfield_pw=create_textfield(20,100,210,20,25,1,window_textfield)
buttonlogin = create_button(240,80,30,30,2,"Notify",window_textfield,img_button)
colorpicker = create_colorpicker(10,40,window_colorpicker)
window_slider= create_window (420,60,200,180,"Slider",1)
slider= create_slider(45,45,100,0,20,window_slider)
progbar= create_progbar(25,90,140,20,0,window_slider)
window_button = create_window(60,400,200,200)
button=create_button(40,40,60,20,0,"Notify",window_button)
togglebutton=create_button(40,80,20,20,1,"Toggle",window_button)
textl=create_label(70,80,"Unchecked",window_button)
window_textfield= create_window(420,260,300,300,"Textfields")
textl2=create_label(20,50,"Login:",window_textfield)
textfield=create_textfield(20,70,210,20,25,0,window_textfield)
textfield_pw=create_textfield(20,100,210,20,25,1,window_textfield)
buttonlogin = create_button(240,80,30,30,2,"Notify",window_textfield,img_button)
Und im Mainloop:
Code: [AUSKLAPPEN]
set_value_progbar(progbar,get_value_slider(slider))
If button_event(button,0) Then Notify "Wow!"
If button_event(togglebutton,1) Then set_content(textl,"Checked")
If button_event(togglebutton,2) Then set_content(textl,"Unchecked")
If button_event(buttonlogin,0) Then Notify "Login was: "+get_content(textfield)+" - "+get_content(textfield_pw)
Sliders & Mouse Cursors
Neu an Bord sind die Sliders, folgende Funktionen gehören dazu:
Code: [AUSKLAPPEN]
Dazu gibt es jetzt bei Mouseovers über Knöpfen/Schaltflächen einen anderen Cursor!
Beides ist hier zu sehen:

Code: [AUSKLAPPEN]
- Function create_slider(x,y,w,h,orientation=0,value=0,parentwindow=-1)
- Function render_slider(render_special=0)
- Function set_value_slider(id,val)
- Function add_value_slider(id,val)
- Function get_value_slider(id)
- Function render_slider(render_special=0)
- Function set_value_slider(id,val)
- Function add_value_slider(id,val)
- Function get_value_slider(id)
Dazu gibt es jetzt bei Mouseovers über Knöpfen/Schaltflächen einen anderen Cursor!
Beides ist hier zu sehen:

Colorpicker die Zweite
Zusätzlich werden beim Colorpicker nun 3 Textfelder erstellt und per Mausklick geupdatet.
Sie sind von der Klasse locked, also kann man da auch nichts reinschreiben.
Da die ganze Sache mittels GetColor funktioniert, kann auch jede belibige Grafik benutzt werden, ich nutze die aus dem Standarddialog von Windows.
Vorschläge?

Sie sind von der Klasse locked, also kann man da auch nichts reinschreiben.
Da die ganze Sache mittels GetColor funktioniert, kann auch jede belibige Grafik benutzt werden, ich nutze die aus dem Standarddialog von Windows.
Vorschläge?

Neuer Typ für Textfields + Relative Positionierung
Wenn man nun bei create_textfields eine 1 als typ übergibt bekommt man so was ähnliches zu sehen:

Zudem werden GUI Elemente welche auf einem Fenster erstellt werden, relativ positioniert.
Soll heissen
Code: [AUSKLAPPEN]
progressbar_loading = create_progbar(20,90,50,30,10,mainwindow)
Positioniert den Progbar auf dem Fenster mit X=20 Y=90.
Zuvor war dies absolut zum ganzen BB Fenster.
So long,
Ozzi

Zudem werden GUI Elemente welche auf einem Fenster erstellt werden, relativ positioniert.
Soll heissen
Code: [AUSKLAPPEN]
progressbar_loading = create_progbar(20,90,50,30,10,mainwindow)
Positioniert den Progbar auf dem Fenster mit X=20 Y=90.
Zuvor war dies absolut zum ganzen BB Fenster.
So long,
Ozzi
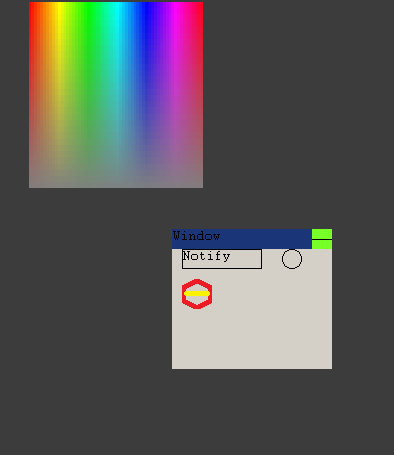
Colorpicker und Imagebuttons
Ein Colorpicker wurde eingefügt, jedoch fehlen noch 3 Felder für die manuelle RGB eingabe.
Zudem kann bei Create_Button nun bei Typ auch 2 angegeben werden und ein Imagehandle übergeben werden.
Dadurch kann man eigene Grafiken für Buttons verwenden.

Das nächste auf der Liste ist ein Mousedown / Mouseover Effekt für Buttons.
So long,
ozzi
Zudem kann bei Create_Button nun bei Typ auch 2 angegeben werden und ein Imagehandle übergeben werden.
Dadurch kann man eigene Grafiken für Buttons verwenden.
Das nächste auf der Liste ist ein Mousedown / Mouseover Effekt für Buttons.
So long,
ozzi
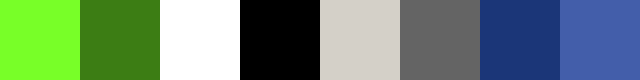
Styles
Hier eine vergrösserte Style Vorlage für die GUI

Durch editieren der einzelnen Pixel kann man die GUI ganz einfach stylen.
Die Pixel in diese Reihenfolge sind stellvertretend für folgende Farben
Code: [AUSKLAPPEN]
Durch editieren der einzelnen Pixel kann man die GUI ganz einfach stylen.
Die Pixel in diese Reihenfolge sind stellvertretend für folgende Farben
Code: [AUSKLAPPEN]
element_active
element_inactive
font_active
font_inactive
window_active
window_inactive
windowbar_active
windowbar_inactive
element_inactive
font_active
font_inactive
window_active
window_inactive
windowbar_active
windowbar_inactive
Demo
Et voila
https://www.blitzforum.de/upload/file.php?id=11261
Ohne Pics saug ich nix
https://www.blitzforum.de/upload/file.php?id=11260
Hier der Code der dafür notwendig ist (entschuldigt die unkreativen Variablen Namen bei den Creates):
BlitzBasic: [AUSKLAPPEN]
https://www.blitzforum.de/upload/file.php?id=11261
Ohne Pics saug ich nix
https://www.blitzforum.de/upload/file.php?id=11260
Hier der Code der dafür notwendig ist (entschuldigt die unkreativen Variablen Namen bei den Creates):
BlitzBasic: [AUSKLAPPEN]
Include "gui.bb"
init_gui()
wintest = create_window(30,230,200,50)
button = create_button(40,260,80,20,0,"Notify",wintest)
buttontogg=create_button(140,260,20,20,1,"Radio",wintest)
wintest2 = create_window(230,330,200,250,"Custom",1)
label=create_label(230,350,"Ich bin Text",wintest2)
textfield2 = create_textfield(240,396,150,20,15,"Prefilled",wintest2)
progbar1 = create_progbar(240,420,50,30,10,wintest2)
buttontog=create_button(240,460,100,20,0,"Add Progbar",wintest2)
label2 =create_label(90,80,"Unter mir is ein Eingabefeld!")
textfield = create_textfield(100,100,100,20,10)
While Not KeyHit(1)
Cls
;RENDER TEXTFIELDS & BUTTONS
render_all()
;GET INPUT FOR TEXTFIELDS VIA GETKEY()
interaction_all()
;CLEAN ALL TIMEOUTED EVENTS
clean_events()
If button_event(buttontog,0) Then add_value_progbar(progbar1,10)
If button_event(buttontogg,1) Then minimize_window(wintest2)
If button_event(buttontogg,2) Then maximize_window(wintest2)
If button_event(button,0) Then Notify "JOJO"
;WAITTIMER AND RENDER SCREEN
WaitTimer timer
Flip 0
Wend
End
Funktionen
Sämtliche Funktionen um Elemente zu erstellen stehen.
Bisher sind Fenster, Textfelder, Knöpfe, Label und Progbars realisiert.
Das Eventsystem ist soweit auch implementiert und funktioniert prächtig.
Nun geht es ans säubern und optimieren.
Danach gibt es neue Features.
Hier eine Liste der verfügbaren Funktionen für die Benutzer:
Code: [AUSKLAPPEN]
Bisher sind Fenster, Textfelder, Knöpfe, Label und Progbars realisiert.
Das Eventsystem ist soweit auch implementiert und funktioniert prächtig.
Nun geht es ans säubern und optimieren.
Danach gibt es neue Features.
Hier eine Liste der verfügbaren Funktionen für die Benutzer:
Code: [AUSKLAPPEN]
-activate_window
-add_value_progbar
-button_event
-count_events
-create_button
-create_event
-create_label
-create_progbar
-create_textfield
-create_window
-get_content
-get_input
-get_value_progress
-maximize_window
-minimize_window
-progbar_event
-set_color
-set_content
-set_value_progbar
-add_value_progbar
-button_event
-count_events
-create_button
-create_event
-create_label
-create_progbar
-create_textfield
-create_window
-get_content
-get_input
-get_value_progress
-maximize_window
-minimize_window
-progbar_event
-set_color
-set_content
-set_value_progbar
Gehe zu Seite Zurück 1, 2, 3 Weiter


